CSS Combinators
CSS Combinators , we are targeting our CSS using Class and ID, generally . Beside that we can do even more by targeting by targeting the Specific parts of elements in CSS. By Using CSS Combinator we can specified the relationship between Parent , child or inheritance styling etc.
By doing this we can inherit some general feature styling from the parent, in the mean time to be more specific when we would want to differentiate some of the child styling from its main Styling.
Four different type of Combinators in CSS
| No | Types of Combinators | Symbols | Details |
|---|---|---|---|
| 1 | Descendant Selector | Space | All elements that are descendants of this Selector Will share the Same Styling |
| 2 | Child Selector | “>” | All Elecments that are the immediate child under this Selector will share the same Styling |
| 3 | adjacent sibling selector | + | All Elements that are adjacent to this Selector are known as the Sibblings |
| 4 | general sibling selector | ~ | All Elements after this Selector are known as general Sibblings |
Refer the Below HTML Code
<div class="descendant">
<ul>
<li> I am child one </li>
<li> I am child two </li>
<span> <li> I am not a Child</li></span>
</ul>
<p class="sibbling"> I am Sibbling 1 </p>
<p class="sibbling">I have nothing to do with them </p>
</div>
Refer the Below For CSS Combinators Code
ul li{
background-color: blue;
}
ul >li {
background-color: springgreen;
}
ul +.sibbling{
background-color: blueviolet;
}
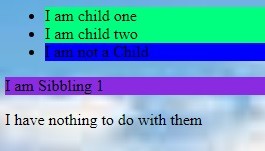
Output that you will Get