CSS Specificity
CSS Specificity, is a CSS Algorithm which is use to calculate which styling sets should be set as priority.When there are multiple declaration being assign.
Specificity is also an important tool for the browser to determine which styling set should be applied
Let Check out the points
The Points of Specificity CSS is determine by the listed condition below. Higher up the List of the Specificity list , more points it will be given.More points given by specificity , the more intend the web browser will apply the styling set.
- In line Styling
- IDs
- class. Pseudo Class, attribute
- Elements
There is A Specificity Calculator which i found in the internet, which you can use to calculate the points of specificity in CSS. click here
In line Styling
Inline Styling has the highest specificity points comparing to the rest .So an in line styling in your” .html ” probably will score the Highest and the style set will be applied by the browser.
Example of Inline Styling
<h3 style="color:dimgrey;"> I am a Header 3 with Inline Style</h3>
Scores

It has a Score of 1000 for inline Style.
I am Using the Calculator from this Author
IDs
IDs are normally used to tag with java script.But in some casesyou can use along with CSS. For CSS specificity it scores the second highest.
Example of IDs
HTML
<h3 id="myid"> I am a Header 3 with id</h3>
CSS
#myid{
font-family: sans-serif;
color:brown;
text-shadow: 2px,2px ,5px,brown;
line-height: normal;
}
Scores

It has a score of 100
Class , Pseudo Class and Attribute
Class name is normally being used as a selector to select specific element with specific CSS Styling. It score the the third highest in specificity CSS.
Example of Class
HTML
<h3 class="hclass"> I am a Header 3 with class</h3>
CSS
.hclass{
font-family: sans-serif;
color:darkorange;
text-shadow: 2px,2px ,5px,orange;
line-height: normal;
}
Scores

It has a Score of 10.
Elements
Html Element are syntax which has a Start tag and an end tag “<> </>” . In Specificity CSS, it score the lowest.
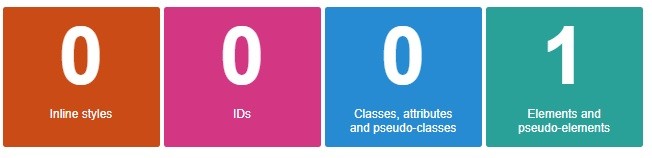
Example of Elements
HTML
<h3> I am a Header 3 </h3>
CSS
h3{
font-family: sans-serif;
color:darkviolet;
text-shadow: 2px,2px ,5px,deeppink;
line-height: normal;
}
Scores

It has a Score of 1.
Conclusion
To wrap things up ,the Browser will select the styling which consist of the highest CSS Specificity scores, to be appeared on site.
Check out CSS grouping here
