How To Use Google Font in CSS
There are literally hundred of free Fonts which are free to use at Google developer website. In this article we will step in how to use Google free Fonts and apply that into CSS styling sheet.
Using the Correct font in your website is very important , as this will captivate the attention of the user, and will last impression to your readers. In a website the types of font used, should be less than 3. As you would not want to overwhelm your reader with too many types of different font which will cause their head spinning.Definitely these will will also cause confusion and create a bad impression to your reader.
There is one important that every CSS designer to always keep in mind. When assigning font , there should always be a fall back font, as not every browser or machines are able to identify the Font that we assigned. Thus if there is a Fall Back font in place, the back up font will take over.
Step by Step On How To Use Google Font in CSS
Step 1
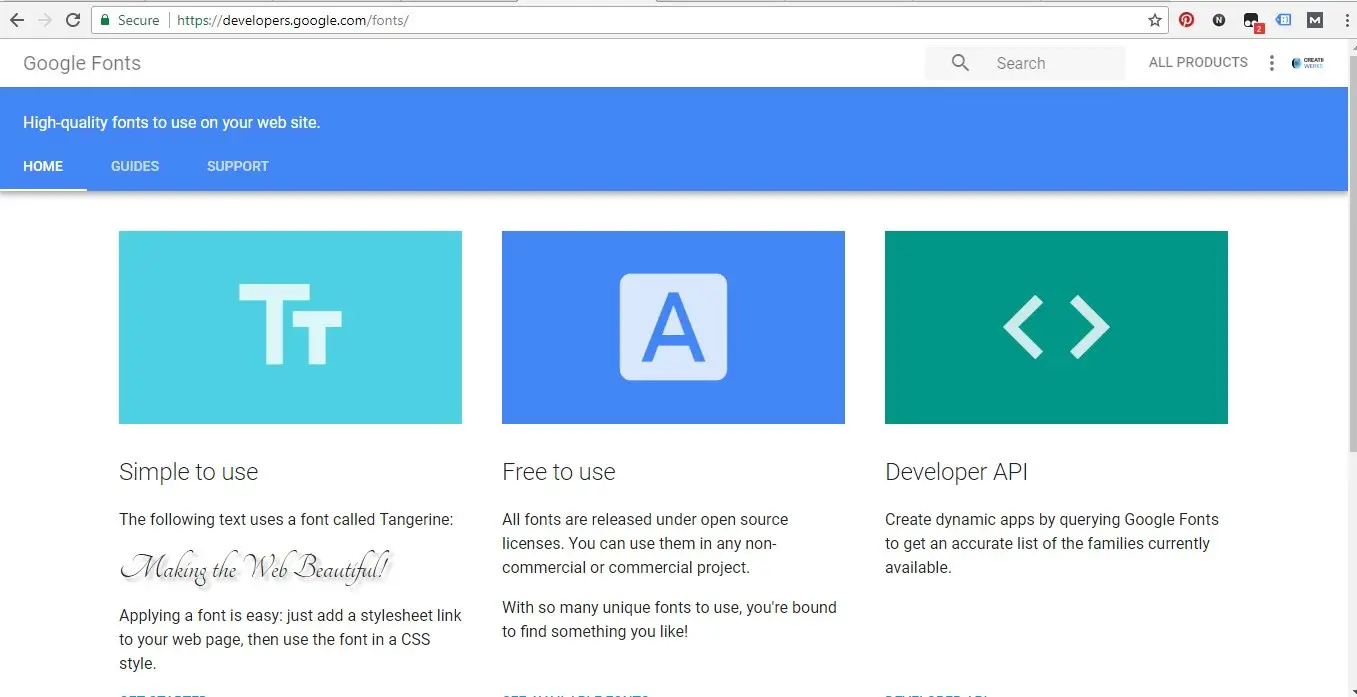
First navigate to Google Developer font Library . Click the link here
By Clicking the link above should get you into the Page that looks like below picture.

Step 2
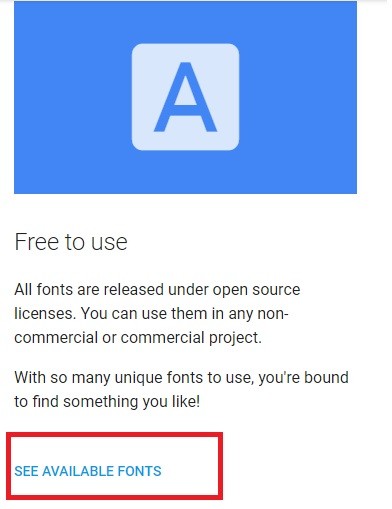
Click the ” See Available Fonts”

Step 3
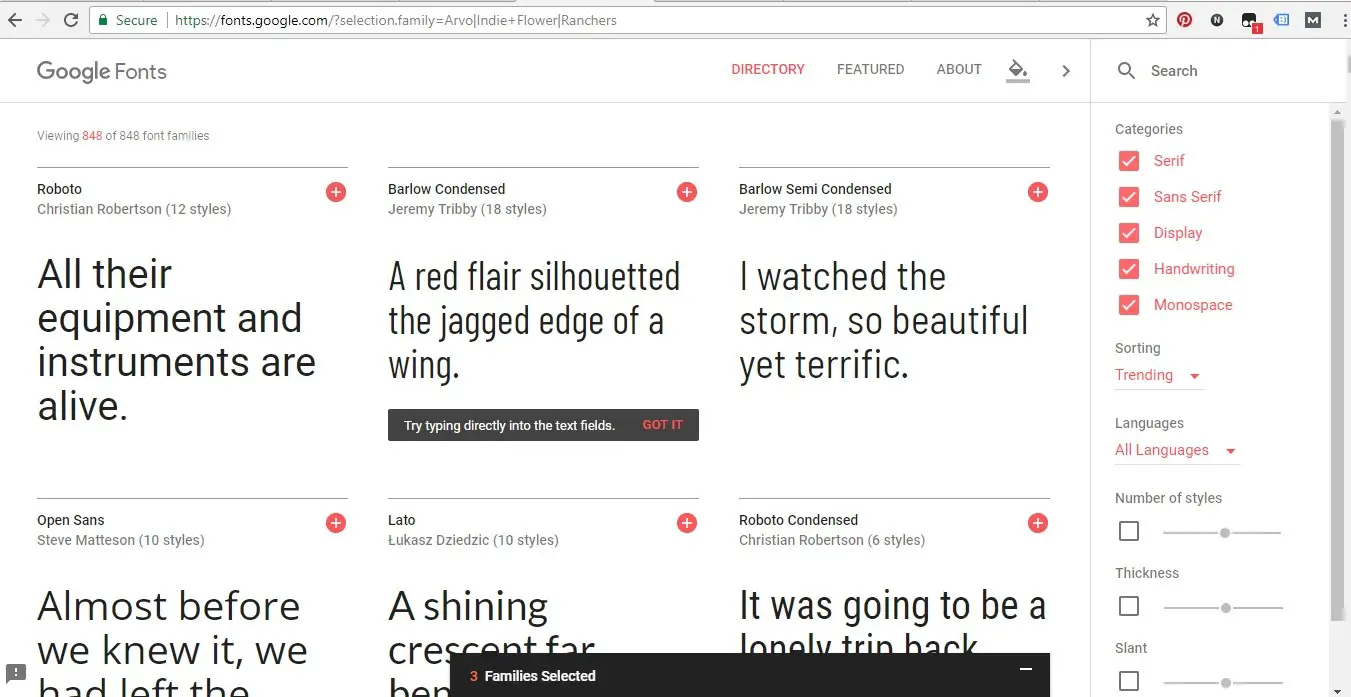
Select the Kind of font that you would want to use.By clicking on the red plus sign.

Step 4
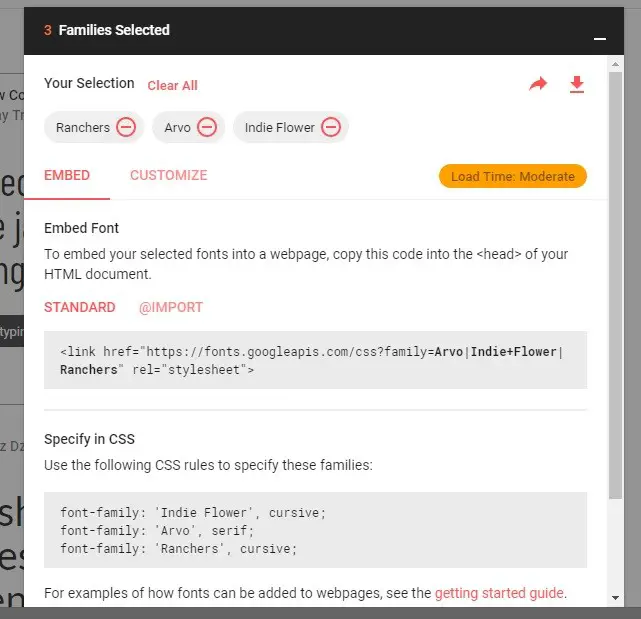
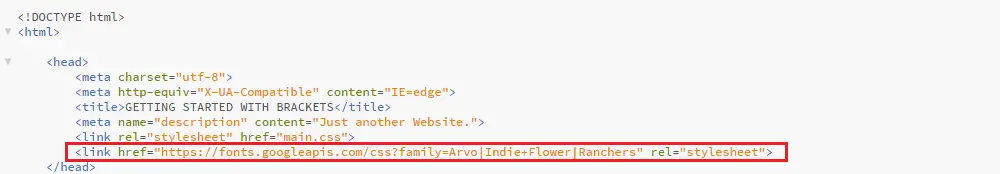
Click the minus sign at the bottom , and copy the Link and paste it into your html header.


Step 5
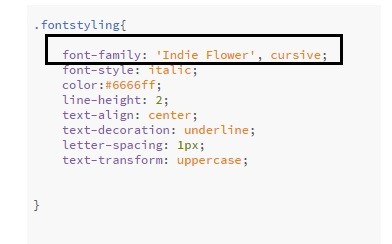
Try out the new google font that you have just imported.Applied it into your CSS Style Sheet

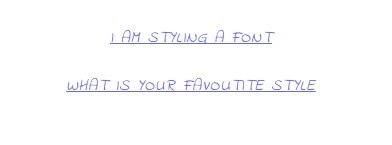
Output

well this wrap on how to use google font in CSS in this article.
Check out Text Styling and Formatting CSS here.
