Adding Transparency to Image in CSS
Adding Transparency to Image in CSS. In This Article i will share how to add opacity / transparency.
Under some cases, you might want to blend your image into the background colour of your website.
By doing this , the image in your site will match the contextual colour of your background and look more presentable to your user or readers.
In Oder to this we just need to add the command ” Opacity” in our CSS Styling
Refer the Code Below
HTML
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>GETTING STARTED WITH BRACKETS</title>
<meta name="description" content="Just another Website.">
<link rel="stylesheet" href="main.css">
<link href="https://fonts.googleapis.com/css?family=Arvo|Indie+Flower|Ranchers" rel="stylesheet">
</head>
<body>
<div class="container">
<img src="images.jpg " class="borderImage">
</div>
</body>
</html>
CSS
html{
background-color: darkgrey;
}
img{
max-width: 100%;
height:auto;
padding:5px;
}
.borderImage{
border-radius: 10px;
width: 300px;
height: 300px;
border : 3px solid #ddde;
padding : 20 ;
opacity: 0.5;
}
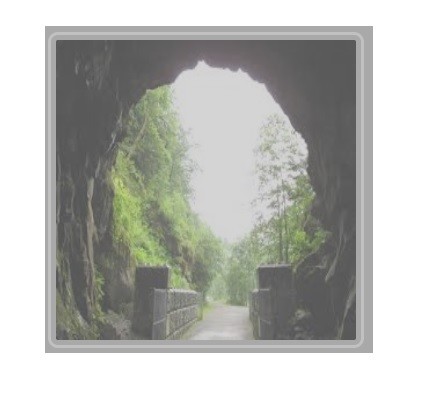
Output

Check out the HTML School , is a very useful side for web developer like you.
Check out how to make an Image Responsive using CSS here
